On Monday morning my 17″ LCD monitor decided to kick the bucket. I guess it was time for it to go out, the 3 year warranty expired in January so that’s usually when things go out. Since then I’ve been using my iBook a lot more because it has a brighter display than the CRT monitor I have attached to the PC. Since I’ve been using the iBook more and it is in front of me now, I decided to start using it to work on my website projects.
I had heard of Taco HTML Edit before and had even had it installed. When I first installed it I honestly did not give it a good chance. I guess since I needed to use it I gave it a better chance and I am glad I did. I have found a lot of great features in the software and am really enjoying it so far. Let’s look at some of the features.
Grouping Files As Projects
The first feature that I immediately used was the projects feature. I use this religiously in Macromedia Dreamweaver and was very pleased to see that a similar feature was available in Taco (I think I’m going to be craving tacos by the end of writing this entry). This feature allows you to define a folder as a project. Whenever you open a project you have all the files in that project at hand, you don’t have to go hunting all over the place for everything, it’s really nice.

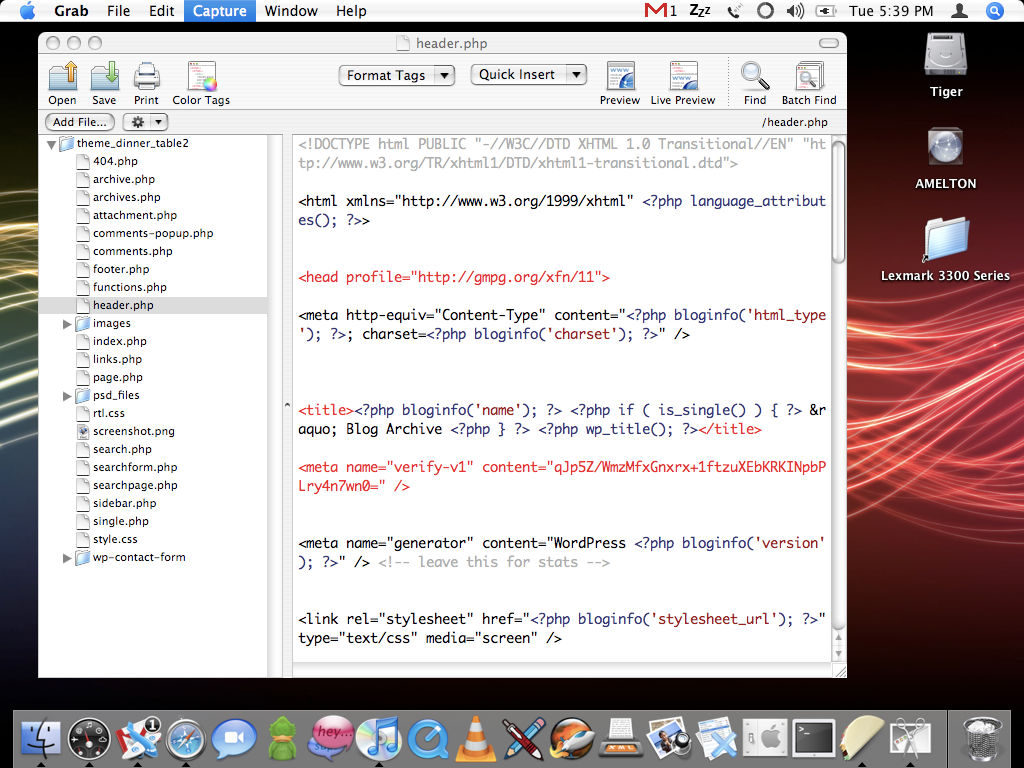
When you open up a project the files will open in a new window with the files on the left and a text editor window to the right. The window looks really bare from what you see when you first open Taco. There are no icons in the project editor by default. I usually work with projects rather than single pages and I decided to add more icons to the toolbar, it’s easy enough to do: right click on the toolbar and click on customize, drag and drop the desired icons.
Code Clippings
The next feature I want to talk about is clips. You can put code into clips and when you need to insert that code into your file you just click on that code from the clips menu.

It’s like having code permanently copied so you can always paste it. I’ve been using this a lot this past week on a client’s project where I need to use the same biographical header information on several of their artist’s pages.
Tag Organization
I think I’m fairly good at writing code in a clean, easy to understand manner. However there are times that it can become cluttered. Luckily, with Taco you can clean up your code by using “Organize tags” under the Syntax menu.
Normally I would be hesitant to use a feature like this out of fear that it would jumble my code. I’ve used several text editors and they’ve all done a horrible job at this, however, Taco done a really beautiful job of cleaning up the code and making it look really nice on the screen and easy to follow.
Batch Find
Lately I’ve been doing a lot of work with designing WordPress themes for my clients and I like to do most of the work offline. This means I have to link files to a local network server.
Once I am ready to put the project online on the client’s hosting account I have to make sure the links to the local network server are pointing to their domain. I usually use Dreamweaver for this task but I am really pleased to see that a similar feature is available in Taco.
Syntax Checking
Unfortunately we all make mistakes. I make mistakes all the time when I’m writing code, I’ll forgot to close a tag, add a parenthesis, etc. Silly mistakes usually that take time to find. Fortunately, Taco has a built in Syntax checker. It doesn’t check for compliancy with the W3C, but you can do that through their website so it’s really no big deal in my opinion.
Format Tags & Quick Insert
Two features that are pretty useful are the format tags and quick insert feature. The format tags dropdown menu gives you options for making text bold, italic, underlined, etc. These are nice and very useful when you don’t feel like typing the syntax out. The other feature, quick insert is even more useful. It lets you insert punctuation, math symbols, vowels and even Greek characters. I personally really like the Quick Insert feature because I can never remember the numbers that represent each symbol.
Code Preview
When you’re finished writing your code (or while you’re working on it) you can preview your code using either the Preview option which opens the page you are working on in a web browser window or you can use the Live Preview which opens the page you are working on in another window inside of Taco, as you change the page this window will update to reflect the changes you are making.
Color Tags
Taco has a feature that lets you choose colors from a color wheel, however, I was unable to get this feature to work, one of the only features I was unable to get to work. Everytime I would click on it, nothing would open. Fortunately, for me, I usually already have color choices set before I begin working on a project.
What it doesn’t have
Some people will be disappointed by the fact that this application doesn’t have a WYSIWYG editor. I am fine with the fact that it doesn’t because I prefer to code my pages by hand instead of letting an editor do it for me. There are exceptions to this when I just need a simple page, but for the most part, I like to do it myself.
Also, Taco doesn’t have a built in FTP client. For me this is also not an issue because I normally work on files on my local network and once I am done working on the files I’ll normally use a standalone FTP client anyways to upload files to the website I am working on. For some people though, this may be a problem.
Great Alternative
I’ve been using this software for a week now and am extremely impressed with it’s features and simplicity. I am really enjoying it and look forward to using it even more. I personally feel as though this is a great alternative to Macromedia Dreamweaver, especially if you cannot afford it’s hefty pricetag. Taco is free! I greatly appreciate that!