Yesterday morning I downloaded Aptana, it is a web development application much like Macromedia Dreamweaver. I've been using it most of the day to work on a new project and I really like it a lot. I think it is very close to being able to steal away Dreamweaver's customers. Best of all its a free application. Even better than it being free is that it’s a cross platform application. You can run it on Linux, Mac and Windows. I thought I would share with you some of the things I like and some of the things I don't like about it.
What I like:
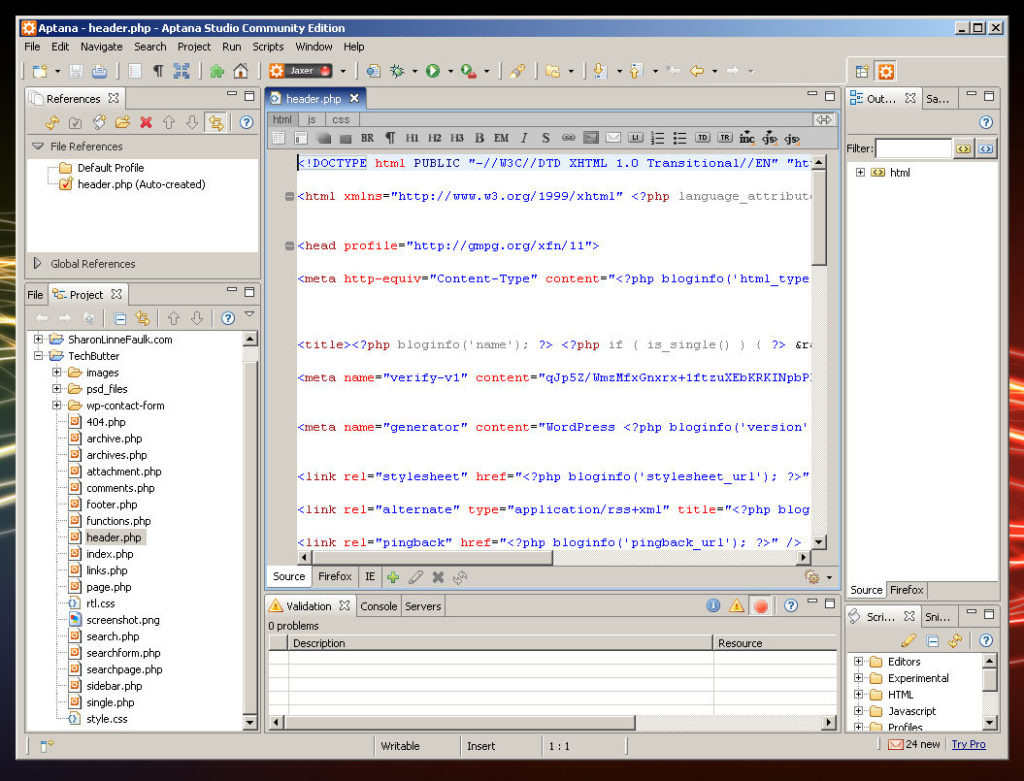
When you first startup the application you are presented with a getting started guide, I guess you could call it. It shows you where everything is, such as where the files are located, where the code assist view is, where the code checking is. Things like that. It’s really is useful if you're switching from another program.
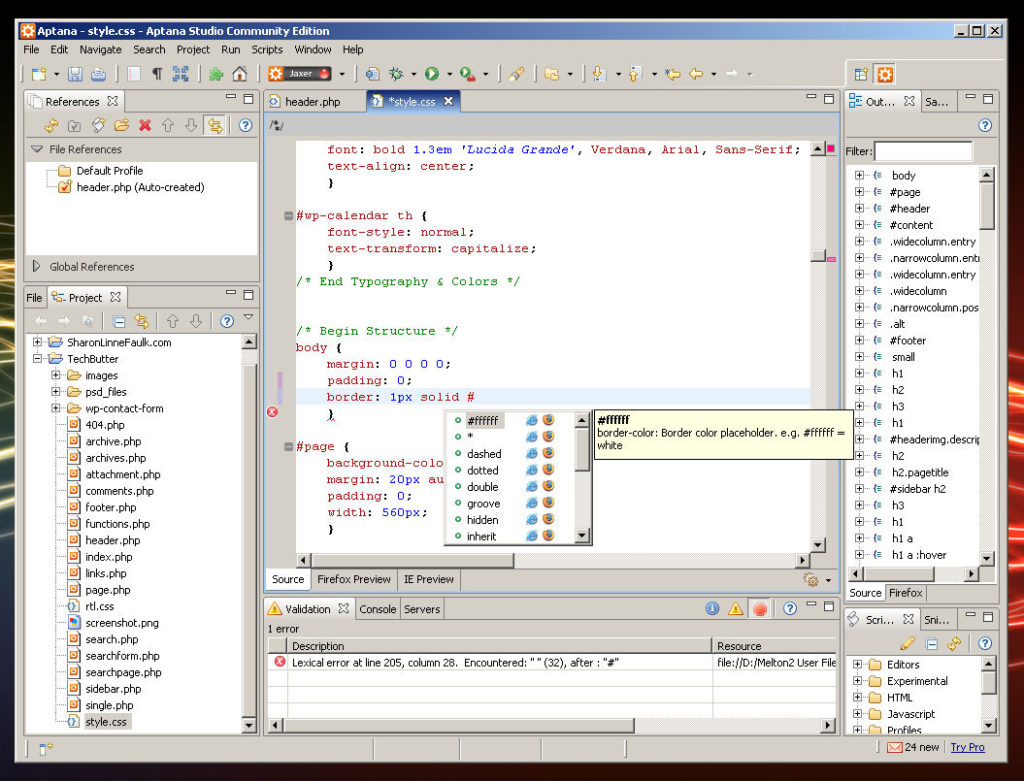
Whenever you are typing code it will pop up (unobtrusively) and tell you whether the code will work with Firefox or Internet Explorer while it also suggests code to you. I find that very useful and I personally think it would make a person become a better web developer.

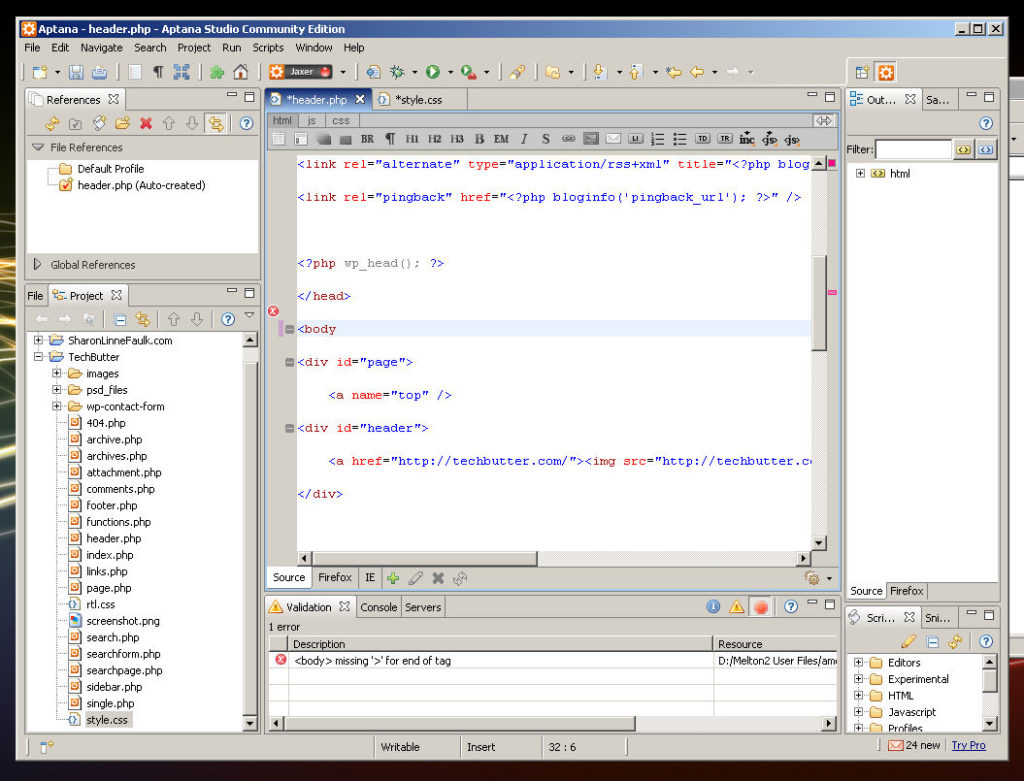
Also, whenever you are typing code, if that code is incorrect it will display an error message down in the error checking area of the program. It doesn't come up and beep at you and the best part of it is that it is live, you don't have to wait until you've wrote a whole page of code to find out there is a problem.
One of the other features that I found extremely useful as I was using Aptana yesterday was the code outline view that is always present on the right side of the screen. For example, yesterday I was working on a CSS file for a WordPress website. I needed to quickly get to the part of the code where I defined the style for the sidebar. You can simply scroll down the code outline view and find where you've defined style for a particular element. I really found this to be very useful.
Another feature I found useful but probably not one that I will use very often. I could be wrong, but I didn't use it any yesterday other than to see what it did. There is a way to change the perspective of your coding environment. You can change it to a debugging mode, a team synchronization mode and a resource mode. I'm interested in seeing what the team synchronization mode does and I wonder how it would work.
As I worked with Aptana yesterday I realized that I was able to more quickly identify problems with my code and also, I was able to see errors in my code from the previous day that I never saw in Dreamweaver. One of the reasons for this is because of the layout of Aptana. Its got the code centered on the screen. The second reason is due to the live error checking feature. With Dreamweaver I always forget to open the validation panel and validate my code.
What I don't like:
Like Dreamweaver, with Aptana you can define your website into a project. This bundles all of your files together into a folder. I really like this feature a lot. The only problem that I had with it was that whenever I would close Aptana and re-open it I could not figure out how I could re-open that project. You can navigate to the folders using the file viewing window but I could not figure out how to re-open a project.
Something that some people will immediately be disappointed with if they use Aptana is that it does not contain a WYSIWYG environment. For me this is fine because I never (try not to) use the WYSIWYG environment in Dreamweaver. If you do use that feature of Dreamweaver you will miss it in Aptana because it is simply a coding program.
One thing that I do miss with Aptana is whenever I am typing code in Dreamweaver and I need a color, Dreamweaver will pop up a dialog with colors I can choose. I really like that a lot but I know I should probably be more prepared for what colors I am wanting to use 😉
Final Thoughts:
I really like it. I am planning on at least trying to use this as my main web development program. I know there are still a few problems with it but from what I saw yesterday, I really like it. I also think that there is finally a shift for more good free and open source web development applications that are cross platform. Also, they're not even a version 1.0 application yet and they've already got a lot of great features. I'll definitely be happy to see what they can come up with between now and version 1.0.
Article update: Thursday, September 11, 2008: I’ve updated this article with new screen shots. Unfortunately, I was unable to acquire a copy of Aptana build 0.2.0.10299 which is what the review above is based on. I’ve been re-doing the screen shots here on TechButter so that they all look good with the new theme. In my opinion, the layout and design of Aptana has only been slightly altered.
Since publishing this article in 2006 I have been using Aptana a lot. There was a while when I was developing with Taco HTML Editor but now that I have my PC back up and running I am using Aptana again. I would have used it on the Mac but it was way too slow on there.
I am pleased to report that the problem I mentioned above regarding the project management feature has been fixed and improved. You can now create a project and easily return to it after you close and re-open the program.
There are a couple of things that bug me with the latest version. First, as you open files there is a Java program that opens called “theAwtToolkitWindow.” I personally find it really annoying. Second, I wish there was a way to turn off the code auto complete.
Otherwise, I think it’s a great application and they are constantly improving it. There are now two versions. A free version and a professional version which costs $100. They have additional purchasing options. Also, they have a couple of new products: Aptana Jaxer and Aptana Cloud.